Hello guys....I am back again with an another post. In our last post, I described how to create a custom web page and add entity form in that page. If you have not checked this post yet then click Here to know that.
Click Here to know, Inheritance of web pages using Liquid Template in ADX Studio Portal / D365 Portal
If you have a requirement like you want to modify the content from the portal side (front side) in your custom web page then Content Snippet will help this. Before moving forward, Firstly, you have to understand "What is Content Snippets."
Content Snippets are the editable content that is to be placed by a developer on a web template to modify the content from portal side (front side). Content Snippets can be edited either through the front-side or through the CRM interface.You must have website access permissions (Admin Permission) in order to edit content snippets.
When editing a snippets, either a Simple Text box will appear, allowing you to edit the content....
or the full edit appears, as it does when editing a page's copy...
Follow the steps to apply snippets in our custom web page. Here i will show you, How to apply both type of Snippets.
Step 1: Go to Portal > Content Snippets.
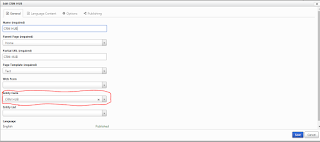
Step 2: Create a new Content Snippets.
Name : Give some name of snippet.
Type : Give the type Text.
Value : Write some text here which you want to modify from portal.
Step 3: Go to Portal > Web Template. Open a web template on which you want to placed a content snippet.
Step 4: Now copy the below liquid template and placed it in source panel of web template.
{% editable snippets 'Name of Snippet' type: 'text' %}
Now check the Portal.....Now you are able to change the text from portal.
Follow the steps to apply Full Editor. Full Editor is use to apply image or apply custom html coding.
Step 1: Go to Portal > Content Snippet. Create a new content snippet.
Name : Give some name of snippet.
Type : Give the type HTML
Value : Leave it blank. (by the way, here we write HTML and CSS code but for better understanding leave it blank).
Step 2: Go to Portal > Web Template. Open a web template on which you want to placed a content snippet.
Step 3: Now copy the below liquid template and placed it in source panel of web template.
{% editable snippets 'Name of Snippet' type: 'html' %}
Now check the portal....... Now you are able to apply full editor box in portal.
Click Here to know, Inheritance of web pages using Liquid Template in ADX Studio Portal / D365 Portal