Hello guys....Sometime we need to execute workflow using Java-Script.
Prerequisite :
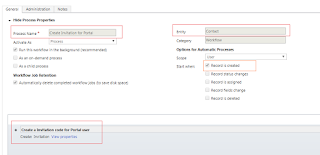
* Create a workflow which you want to execute. And this workflow must be On-demand.
Prerequisite :
* Create a workflow which you want to execute. And this workflow must be On-demand.
Note :
- Here i am using ActiveX object to retrieve the GUID of workflow. Chrome and Firefox does not support ActiveX object but this object is supported by Internet Explorer on Windows. The below code works only in Internet Explorer. But if you want to execute workflow in all browser then you have to hard-code the GUID of Workflow and remove the getWorkflowId function.
Now copy the below code and paste this in your code.
function Workflow()
{
var workflowName = "WorkFlow Name";
var WF_ID = getWorkflowId(workflowName); // only supported in IE
var entityId = Xrm.Page.data.entity.getId(); // Give Record's GUID on which you want to execute this workflow.
RunWorkflow(WF_ID,entityId);
}
function getWorkflowId(workflowName) {
var name=workflowName;
var serverUrl = Xrm.Page.context.getClientUrl();
var odataSelect = serverUrl + "/xrmservices/2011/OrganizationData.svc/WorkflowSet?$select=WorkflowId&$filter=StateCode/Value eq 1 and ParentWorkflowId/Id eq null and Name eq '" + name +"'";
var xmlHttp = new XMLHttpRequest();
xmlHttp.open("GET", odataSelect, false);
xmlHttp.send();
if (xmlHttp.status == 200) {
var result = xmlHttp.responseText;
var xmlDoc = new ActiveXObject("Microsoft.XMLDOM");
xmlDoc.async = false;
xmlDoc.loadXML(result);
return xmlDoc.getElementsByTagName("d:WorkflowId")[0].childNodes[0].nodeValue;
}
}
function RunWorkflow(WF_ID,entityId) {
var _return = window.confirm('Do you want to execute workflow.');
if (_return) {
var url = Xrm.Page.context.getClientUrl();
var recordId = entityId;
var workflowId = WF_ID;
var OrgServicePath = "/XRMServices/2011/Organization.svc/web";
url = url + OrgServicePath;
var request;
request = "<s:Envelope xmlns:s=\"http://schemas.xmlsoap.org/soap/envelope/\">" +
"<s:Body>" +
"<Execute xmlns=\"http://schemas.microsoft.com/xrm/2011/Contracts/Services\" xmlns:i=\"http://www.w3.org/2001/XMLSchema-instance\">" +
"<request i:type=\"b:ExecuteWorkflowRequest\" xmlns:a=\"http://schemas.microsoft.com/xrm/2011/Contracts\" xmlns:b=\"http://schemas.microsoft.com/crm/2011/Contracts\">" +
"<a:Parameters xmlns:c=\"http://schemas.datacontract.org/2004/07/System.Collections.Generic\">" +
"<a:KeyValuePairOfstringanyType>" +
"<c:key>EntityId</c:key>" +
"<c:value i:type=\"d:guid\" xmlns:d=\"http://schemas.microsoft.com/2003/10/Serialization/\">" + recordId + "</c:value>" +
"</a:KeyValuePairOfstringanyType>" +
"<a:KeyValuePairOfstringanyType>" +
"<c:key>WorkflowId</c:key>" +
"<c:value i:type=\"d:guid\" xmlns:d=\"http://schemas.microsoft.com/2003/10/Serialization/\">" + workflowId + "</c:value>" +
"</a:KeyValuePairOfstringanyType>" +
"</a:Parameters>" +
"<a:RequestId i:nil=\"true\" />" +
"<a:RequestName>ExecuteWorkflow</a:RequestName>" +
"</request>" +
"</Execute>" +
"</s:Body>" +
"</s:Envelope>";
var req = new XMLHttpRequest();
req.open("POST", url, true)
// Responses will return XML. It isn't possible to return JSON.
req.setRequestHeader("Accept", "application/xml, text/xml, */*");
req.setRequestHeader("Content-Type", "text/xml; charset=utf-8");
req.setRequestHeader("SOAPAction", "http://schemas.microsoft.com/xrm/2011/Contracts/Services/IOrganizationService/Execute");
req.onreadystatechange = function () { assignResponse(req); };
req.send(request);
}
}
function assignResponse(req) {
if (req.readyState == 4) {
if (req.status == 200) {
alert('successfully executed the workflow');
}
}
}
Hope this code helps you....