Hello guys....Sometimes we have a requirement to apply hyperlink on other field in Entity List or apply custom hyperlink. In this post i will explain, how we can achieve this.
If you don't know, how we can apply entity list then click Here to know that.
Follow the steps to apply hyperlink on other field in entity list.
Step 1: Copy the below code and paste it in your editor box. Now change the code as per your need.
Here i am going to apply hyperlink on Case Title field in Case Entity List.
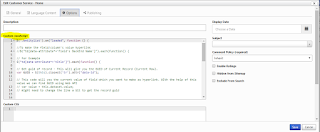
Step 2: After make changes in your code. Upload this code in Web Page JS Section.
Now check the Entity List.....
If you want to open hyperlink page in another tab then add below code also :
If you don't know, how we can apply entity list then click Here to know that.
Follow the steps to apply hyperlink on other field in entity list.
Step 1: Copy the below code and paste it in your editor box. Now change the code as per your need.
Here i am going to apply hyperlink on Case Title field in Case Entity List.
$('.entitylist').on("loaded", function () {
//To make the field/column's value hyperlink
//$("td[data-attribute*='Field's BackEnd Name']").each(function() {
// For Example
$("td[data-attribute*='title']").each(function() {
// Get guid of record - This will give you the GUID of Current Record (Current Row).
var GUID = $(this).closest('tr').attr("data-id");
// This code will give you the current value of field which you want to make as hyperlink. WIth the help of this value we can find GUID using Web API
// var value = this.dataset.value;
// might need to change the line a bit to get the record guid
// Partial URL of webpage where you want to redirect the user.
//var pagewhereToRedirect = "Partial URL of Web Page";
// For Example
var pagewhereToRedirect = "edit-case";
// Construct the URL
var redirect = window.location.href + pagewhereToRedirect + "/?id="+ GUID;
// Make the field value Hyperlink
var text=$(this).text();
$(this).html("<a href="+redirect+">"+text+"</a>");
});
});
//To make the field/column's value hyperlink
//$("td[data-attribute*='Field's BackEnd Name']").each(function() {
// For Example
$("td[data-attribute*='title']").each(function() {
// Get guid of record - This will give you the GUID of Current Record (Current Row).
var GUID = $(this).closest('tr').attr("data-id");
// This code will give you the current value of field which you want to make as hyperlink. WIth the help of this value we can find GUID using Web API
// var value = this.dataset.value;
// might need to change the line a bit to get the record guid
// Partial URL of webpage where you want to redirect the user.
//var pagewhereToRedirect = "Partial URL of Web Page";
// For Example
var pagewhereToRedirect = "edit-case";
// Construct the URL
var redirect = window.location.href + pagewhereToRedirect + "/?id="+ GUID;
// Make the field value Hyperlink
var text=$(this).text();
$(this).html("<a href="+redirect+">"+text+"</a>");
});
});
Step 2: After make changes in your code. Upload this code in Web Page JS Section.
Now check the Entity List.....
If you want to open hyperlink page in another tab then add below code also :
$('.entitylist').on("loaded", function () {
$("a").attr("target","_blank");
});
$("a").attr("target","_blank");
});



2 comments:
I have read your blog and I gathered some needful information from your blog. Keep update your blog. Awaiting for your next update.
HELP DESK
Great informative blog post!!!!
Pharma company culture in Gurugram
Digitally savvy pharma marketer in Gurugram
Pharma geek in Gurugram
Shift in pharma selling in Mumbai
Post a Comment