Hello Guys.....We all know that Inheritance is a mechanism in which child object acquires all the property of his parent object. We can also use inheritance in this portal in which one web page inherit the another web page. This can be done through Liquid Template.
Firstly, I will create a parent web page and then show you how to inherit this parent page into child page
Step 1: Go to Portal > Web Template.
Step 2: Create a new Web Template. Give some Name and select the website for which you are working this. This web template is the parent page. All the child pages will inherit this parent page.
Step 3: Now go to Portal > Page Template.
Step 4: Create a new Page Template.
Name: Give some name as you like.
Website: select the website for which you are working.
Type: type is to be web template.
Web Template: select the web template which you created in step-2.
Use website Header and Footer: Checked this option.
Entity Name: select the web page entity.
Step 5: Now go to Portal > Web Page.
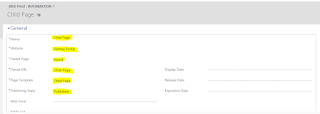
Step 6: Create a new web page.
Name: Give some name as you like.
Website: Select the website for which you are working.
Parent page: Parent page will be the Home.
Partial URL: Give the URL as you like.
Page Template: Select the page template which you create in step-4.
Publishing state: It must be Published.
Step 7: Now add this web page in Header's Nav Bar.
Open this web page in Portal. This web page is your parent page.
Now you want to inherit this page in another web page.
Step 8: Now go to Portal > Web Template. Create a new web template which will inherit the parent web template.
Copy the below code and paste it in your code. This code is use to inherit the page
{% include 'Name of parent web template' %}
Step 9: Now go to Portal > Page Template and create a new page template for it.
Step 10: Now go to Portal > Web Page and create a new web page for this page template.
Step 11: Now add this child page in header's Nav Bar.
Open this child page in portal....
Click Here to know, Control Access Rule of Web Page in ADX Studio Portal / D365 Portal.
Firstly, I will create a parent web page and then show you how to inherit this parent page into child page
Step 2: Create a new Web Template. Give some Name and select the website for which you are working this. This web template is the parent page. All the child pages will inherit this parent page.
Step 3: Now go to Portal > Page Template.
Step 4: Create a new Page Template.
Name: Give some name as you like.
Website: select the website for which you are working.
Type: type is to be web template.
Web Template: select the web template which you created in step-2.
Use website Header and Footer: Checked this option.
Entity Name: select the web page entity.
Step 5: Now go to Portal > Web Page.
Step 6: Create a new web page.
Name: Give some name as you like.
Website: Select the website for which you are working.
Parent page: Parent page will be the Home.
Partial URL: Give the URL as you like.
Page Template: Select the page template which you create in step-4.
Publishing state: It must be Published.
Step 7: Now add this web page in Header's Nav Bar.
Open this web page in Portal. This web page is your parent page.
Now you want to inherit this page in another web page.
Step 8: Now go to Portal > Web Template. Create a new web template which will inherit the parent web template.
Copy the below code and paste it in your code. This code is use to inherit the page
{% include 'Name of parent web template' %}
Step 9: Now go to Portal > Page Template and create a new page template for it.
Step 10: Now go to Portal > Web Page and create a new web page for this page template.
Step 11: Now add this child page in header's Nav Bar.
Open this child page in portal....
Click Here to know, Control Access Rule of Web Page in ADX Studio Portal / D365 Portal.













2 comments:
Its very useful blog post!!!!
Dealer Clusters in Gurugram
Market Index in Mumbai
Sales Opportunities in Mumbai
Category sales in Mumbai
Awesome blog post! I love how you explained the inheritance of web pages using Liquid Template in ADX Studio Portal/D365 Portal. It's impressive how "Flowgiri webflow templates" can enhance the user experience!
flowgiri
Post a Comment