
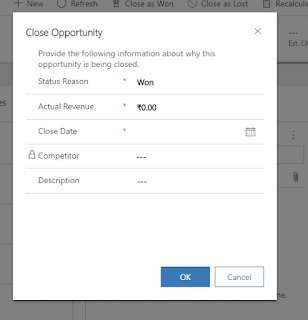
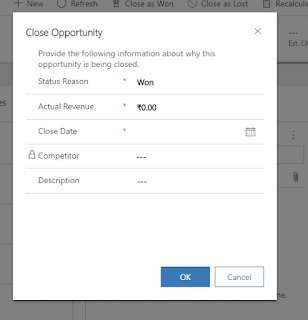
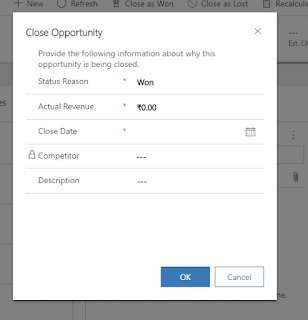
How to Customize / Add Fields / Apply JS / Client Side Validation on Opportunity Close as Won/Lost pop-up in D365 CRM V9.x
Hello folks, Today we will learn, How to customize the Opportunity Close as Won/Lost pop-up window. Sometimes we have requirement to add some more fields to capture more data or to apply client side validation on it.

Remove / Disable / Turn off Multi-factor authentication ( MFA ) in D365 CRM V9.x
Hello Folks, Today we will show you, how we can Turn off / Disable / Remove Multi-factor authentication (MFA) in D365 CRM.
If you purchased your subscription or create a trial after October 21, 2019, and you're prompted for MFA when you sign in, it mean Security Defaults have been automatically enabled for your subscription.
Some times, we have a requirement to turn off this security. This kind of requirement mostly come from a technical developer side.
Best Way / Latest Way to Connect .Net C# Console Application with D365 CRM V9.x in Visual Studio 2019
Hello folks, Today we will learn the best/latest way to connect our .Net Console Application with D365 CRM V9.x.
There are two ways to connect your .Net console application with D365 CRM.
- OrganizationServiceProxy: Oldest way.
- CrmServiceClient: Latest way.
In this article, We will learn the latest way (CrmServiceClient). Now follow the below steps:
How to add hyperlink in the row's cell of ag-Grid.
Hello folks, Welcome back to an another tutorial of ag-Grid. Today, We will learn, How to create an hyperlink in cell of ag-Grid.
Prerequisites:
- Basic Knowledge of Angular 2 or higher
- Visual Studio Code
- Set up of angular environment.
- Created Table in ag-Grid.
Here i am working on Angular10 Application.
Server Side Sorting in Infinite Row Model in ag-Grid.
Hello folks, Today we will learn, How we can do Sorting in Infinite Scroll Model.
Sorting is not quite simple in this as like in Client-side row model because we do not have all the data, that's why we will use server side sorting in this model. We will again hit the WEB API to get the sorted data.
this is the Part-2 of 'Infinite Row Model' tutorial. If you haven't check part-1 then Click Here
so let's continue our article on Infinite Scroll Model to achieve sorting.
Infinite row model in ag-Grid with angular, Infinite scrolling and Paging in Infinite Row Model ag-Grid.
Hello folks, Today we will learn, How we can use Infinite row model in ag-Grid. If you do not know about the models in ag-Grid then click here to check my article on it. Today will learn
- ✔ How to use Infinite row model to increase the performance of application.
- ✔ How to create a infinite scrolling (Server Side Infinite Scrolling).
- ✔ How to do pagination (Server Side Paging).
Prerequisites:
- Basic Knowledge of Angular 2 or higher
- Visual Studio Code
- Set up of angular environment.
Client Side row model in ag-Grid with angular, Sorting and Filtering in ag-Grid
Hello folks, this is my 2nd article over ag-Grid. In this article we will show you
- ✔ How to use Client side row model to show the data in tabular form.
- ✔ How to do sorting and searching.
If you do not know about the models in ag-Grid then click here to check my article on it where we learn about row models and which model is good for our application.
Prerequisites:
- Basic Knowledge of Angular 2 or higher
- Visual Studio Code
- Set up of angular environment.
What is ag-Grid. Row Models in ag-Grid.
Hello folks, I am going to start a new tutorial list on 'ag-Grid in angular'. If you are planning to use ag-Grid in your angular project and bit confused on it or not able to understand ag-Grid properly🙇 then this post is going to really helpful for you.
Angular Introduction
Hello folks, Today we will introduce you about Angular. After reading this article you will get the understanding of Angular and it's version 💪.
you have been seen there are so many versions of angular like Angular JS, Angular 2, Angular 4,5,6,7,8,9.... and in future there will come many more. so there are some questions raised like
==> Should we learn all the angular's versions ?
==> Should we learn all the angular's versions ?
==> Which version should i learn?
==> Is Angular and Angular JS different or same?
Let's discuss about it's version history and then you will get the understanding of angular.
Let's discuss about it's version history and then you will get the understanding of angular.
How to show Loading Spinner icon using service in Angular Application
Hello folks, Today we will show you, How to show loading/spinner using service in our application.
you could also use Ngx spinner library but i would suggest to use custom created spinner in the project. Benefit of custom created spinner is we can easily modify it accordingly our requirement and also add some extra features with it.Prerequisites:
- Basic Knowledge of Angular 2 or higher
- Visual Studio Code
- Set up of angular environment.
- Bootstrap
How to open PowerApps Portal admin center
Hello Folks, Today i am going to show you How to open PowerApps Portal's Admin Center.
If you have worked upon D365 Portal then you should know about it. In the portal's admin center, we can perform advanced administrative actions on portals like SharePoint integration, Power BI integration and some other actions. The admin center is available after the portal is provisioned successfully.
Follow the below steps to open the portal's admin center.
Step 1: Sign in to PowerApps.
If you have worked upon D365 Portal then you should know about it. In the portal's admin center, we can perform advanced administrative actions on portals like SharePoint integration, Power BI integration and some other actions. The admin center is available after the portal is provisioned successfully.
Follow the below steps to open the portal's admin center.
Step 1: Sign in to PowerApps.
Install Common Data Service (CDS) Starter Portal.
Hello Folks, I am back again with an another post on power app portal. Today i am going to show to how to install power app portal for Common Data Service (CDS) / Install CDS Starter Portal.
Now follow the below steps to do:
Step 1: Sign in to Power App.
Install PowerApps Portal for Dynamic 365.
Hello Folks, Today i will going to show you, "How to install PowerApps Portal in D365".
Here i am considering, you have the D365 admin credential for which you have to install portal.
Now follow the below steps to do this.
Step 1: Sign in to Power App.
Step 2: After sign-in, you will redirect to the page as show in below screen-shot.
Now in this screen, check the environment for which you are installing the portal. Here I have selected my environment.
Step 3: Now Click on create button on the left panel and then enter portal in the search template field. it will display all the portal templates which are available for the installation.
Step 4: Now click on the portal template which you want to install. it will open a new pop-up window.
Step 5: Enter the details and then click on create button.
Step 6: After click on create button, it will show a notification to you as show in below screen. After complete the installation it will show a another notification. Now you can open your portal with the URL which you provided during installation
But if you do not want to select any template then you can select the option "Portal from blank".
To see the portal after installation, click on the Apps.
Hope this post helps you to understand about power portal !!!
But, before going to install power portal let's discuss about it.
PowerApps Portals were earlier known as Dynamics 365 Portals. This is a major update came from the MS.
D365 Portals, previously offered only as an add-on to model-driven apps in D365, are now available completely standalone inside of Power Apps. Earlier portal was available only for D365 CRM Environment but now it is available for both CDS and D365 CRM Environment.
Based on the selected environment in PowerApps, you can create a Common Data Service starter portal (CDS portal) or a portal in an environment containing model-driven apps in Dynamics 365 (D365 portal). In a simple words we can say, If
But in this article i am going to show you How to install portal for the environment that contains model-driven apps in Dynamics 365 (such as D365 Sales and D365 Customer Service).
Here i am considering, you have the D365 admin credential for which you have to install portal.
Now follow the below steps to do this.
Step 1: Sign in to Power App.
Step 2: After sign-in, you will redirect to the page as show in below screen-shot.
Now in this screen, check the environment for which you are installing the portal. Here I have selected my environment.
Step 3: Now Click on create button on the left panel and then enter portal in the search template field. it will display all the portal templates which are available for the installation.
Step 5: Enter the details and then click on create button.
Step 6: After click on create button, it will show a notification to you as show in below screen. After complete the installation it will show a another notification. Now you can open your portal with the URL which you provided during installation
To see the portal after installation, click on the Apps.
Hope this post helps you to understand about power portal !!!
Subscribe to:
Comments (Atom)












